浏览器对象以及它们的用法
标签:
JavaScript
javascript中有三种对象:浏览器对象、脚本对象、标签对象。
本篇主要讲浏览器对象。
window对象:window对象是BOM的核心,window对象指当前的浏览器窗口。
其方法:
History对象:history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
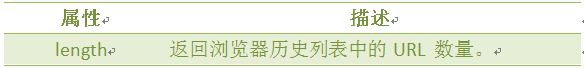
History 对象属性:
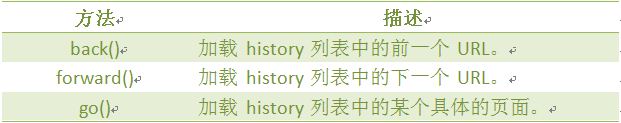
History对象方法:
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
Location对象:location用于获取或设置窗体的URL,并且可以用于解析URL。
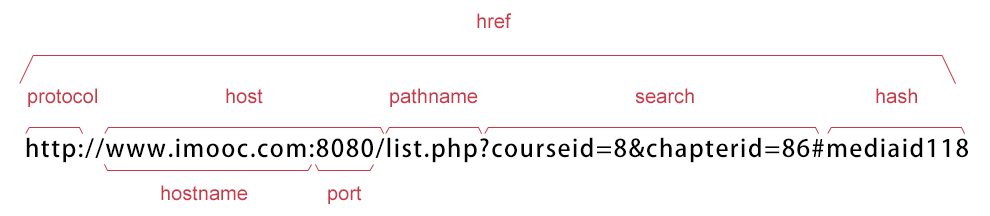
location对象属性图示:
location 对象属性:
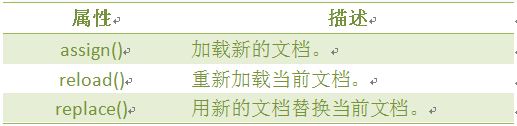
location 对象方法:
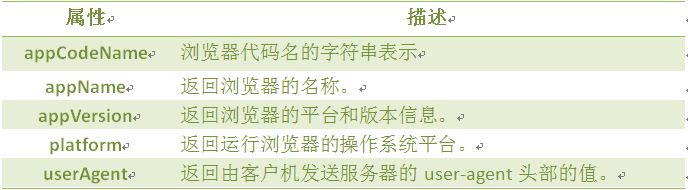
Navigator对象:Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:
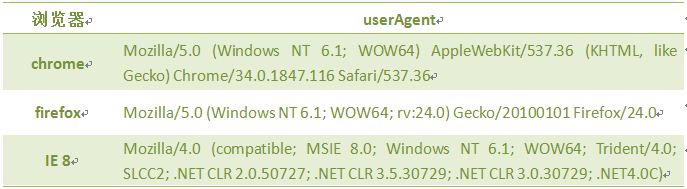
userAgent:返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)。
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
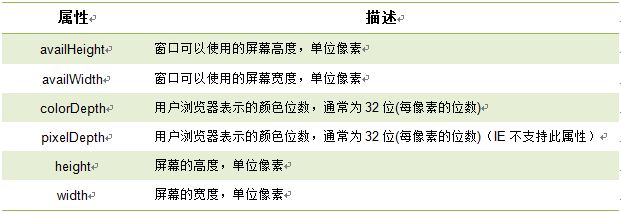
screen对象:screen对象用于获取用户的屏幕信息。window.screen.属性
点击查看更多内容
8人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦